
Figma 和 Sketch 有什么区别?Figma 的优势在哪里?
先说结论,我会选择 Figma,我也用实际行动从 Sketch 迁移到了 Figma,但是,这里没有说 Sketch 不好用的意思(毕竟用了那么久也有感情了),两款都好用的 UI 设计工具,我们只是比较一下,从中选出更好用的那一个而已。

工具属性的差异
不同的工具属性,真的会带来不同的使用体验,Figma 是在线工具,Sketch 是本地软件,作为在线工具的优势是不用下载安装,不限制电脑操作系统,打开浏览器就能用,再也不用担心,换个电脑没装 Sketch,或者 Windows 电脑不能装 Sketch 的问题。另外,所有文件都储存在云端,对不占用本地空间,当然,你也可以把重要文件下载到本地做个备份。
设计协作的差异
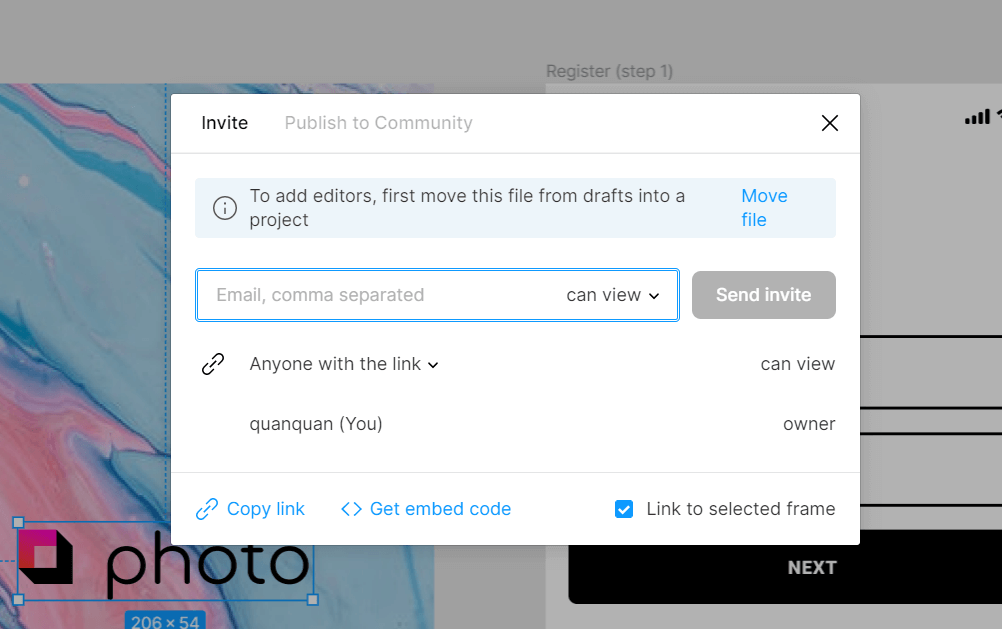
目前,线上办公、远程办公的需求越来越多,Figma 的协作能力被充分发挥了出来,使用 Sketch 的时候,设计师交给需求方(通常是产品经理)的是一张效果图,哪里需要调整,产品经理要一一截图标注,或者直接去戳设计师的屏幕,用了 Figma 之后,需要发给产品经理一个链接,他就可以实时看到设计稿的进度,随时在这里打点评论,然后@设计师,设计师就可以即时进行修改。

说完设计的上游,再说下游,以前交给开发的是标注和切图,现在同样给一个链接,开发同学可以根据需求,自己一键导出多种尺寸的切图,还能查看和复制代码。UI 走查的时候,也能对着设计稿去看细节,非常方便。
具体功能的差异
说到具体功的差异就太多了,说两个有代表性的,第一个是 Figma 的矢量网络(Vector Network)功能,在 Figma 里,你可以直接拖动锚点间的线条,自动填充闭合区间,同一个锚点能连接多个锚点,用这个功能来绘制复杂图形,体验提升一大截。第二个是变体组件,在 Sketch 里子件只能复刻父件,但是 Figma 的子件可以灵活处理继承和嵌套关系,而且,在 Figma 里可以把多个组件合并为变体组件,从此不用再从复杂的多级列表中去筛选想用的组件,直接从右侧面板的分类中选择即可。
使用资源的差异
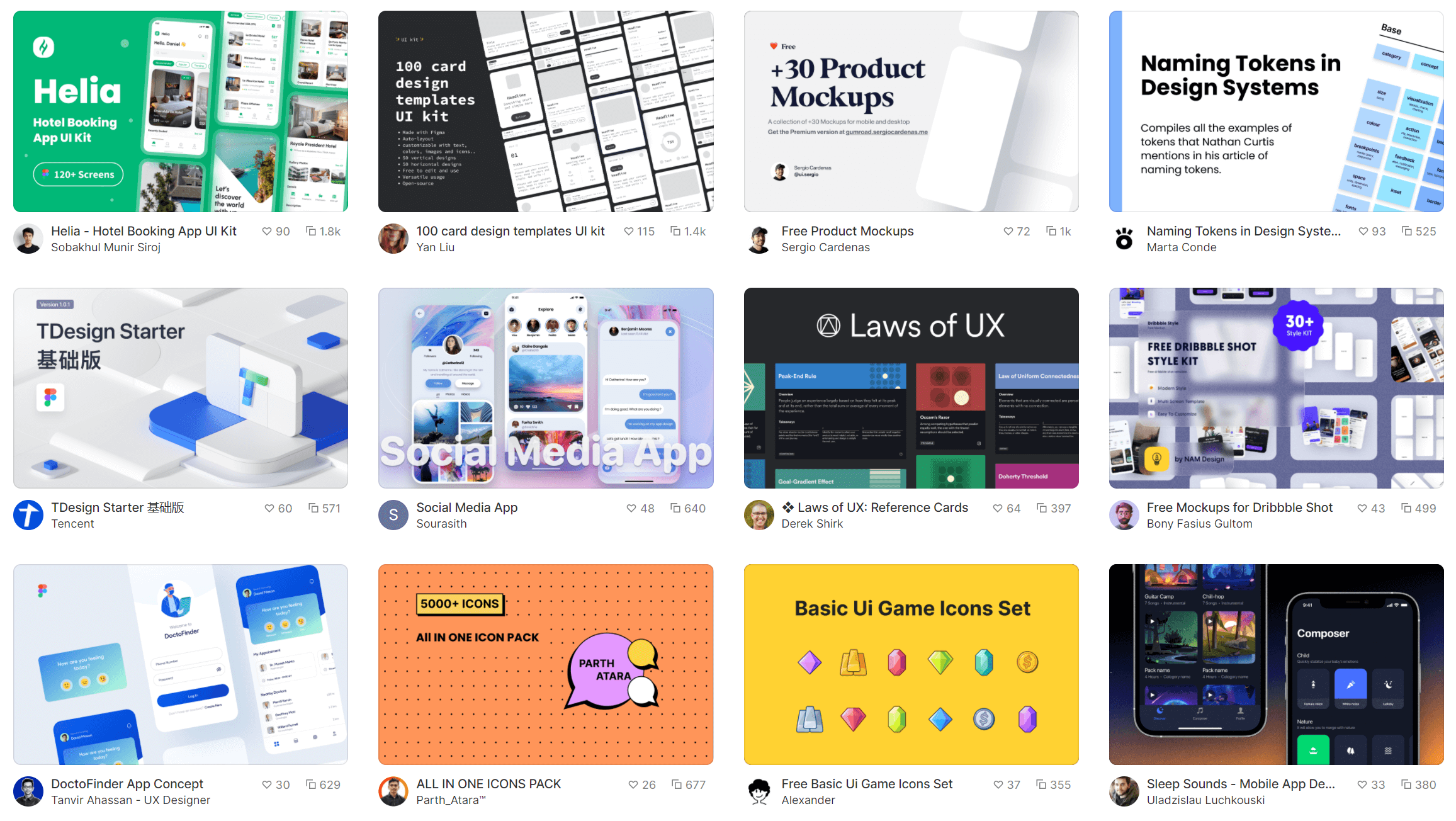
Figma 本身就有一个丰富的Figma设计资源社区,所有用户都可以在这里上传自己的设计源文件,并且一键打开他人分享的源文件,无论是用来学习,还是二次创作,都非常方便,省去了很多去资源网站上下载资源,然后再打开处理的时间。

总结一下,从设计功能本身的好用程度,到对设计协作流程的影响,再到对设计资源的使用方式,Figma 相比于 Sketch 来说,都做有不同程度的提升,这些地方都让 Figma 相比 Sketch 更具优势。
下一篇文章

Figma 是什么软件?Figma都有什么功能