
10个超级好用的 Figma 设计小技巧!
今天给大家分享 10 个使用 Figma 时一定要知道的设计小技巧,用上之后,保证能提高你的设计效率。
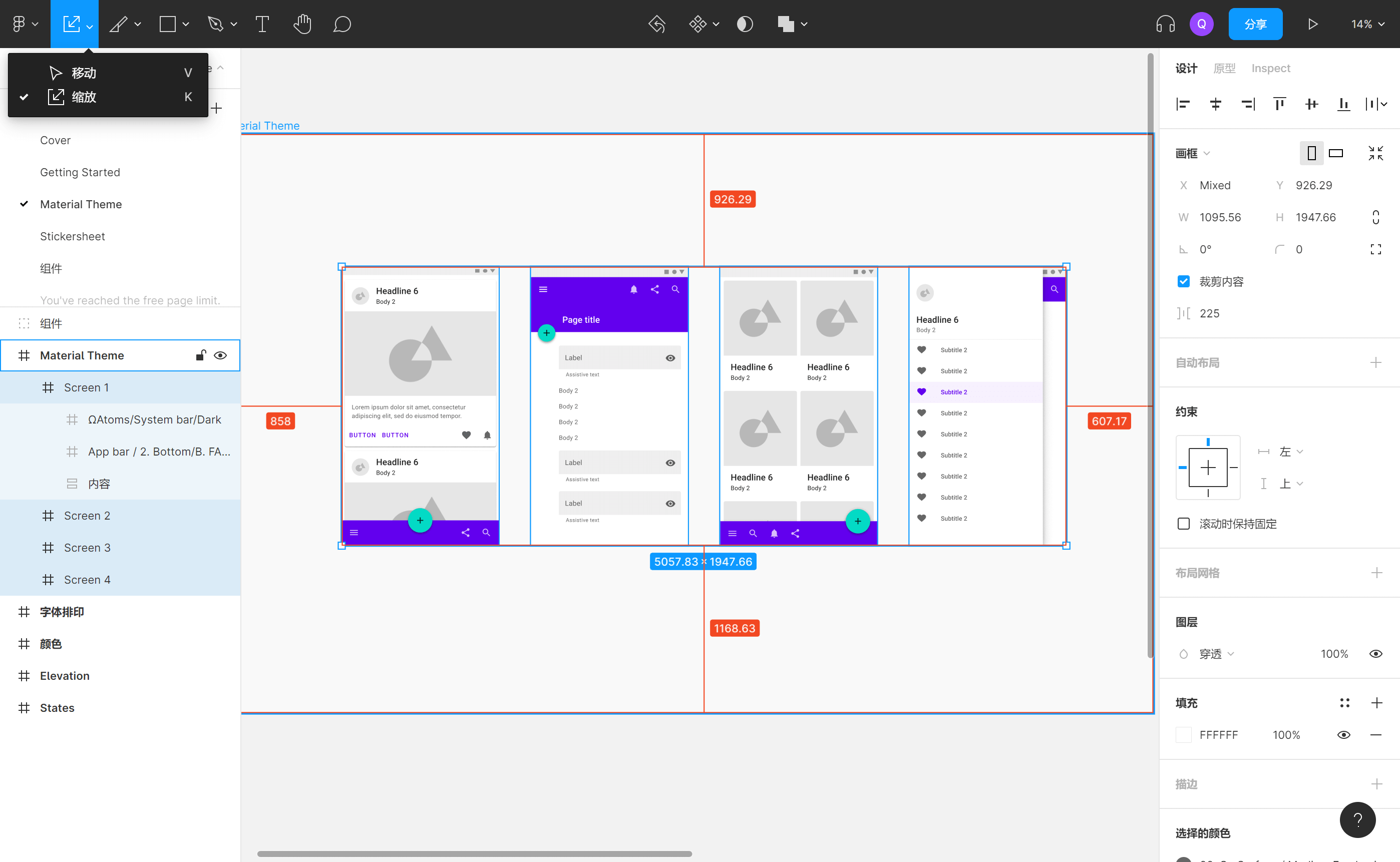
等比例缩放
快捷键是【K】,在 UI 设计中缩放是经常要用到的一个功能,但是在以前用的某些工具中,使用缩放经常会出问题,但是在 Figma 中,只要在缩放之前,按一下【K】键,就可以完全保证比例,再也不用返工调整了。

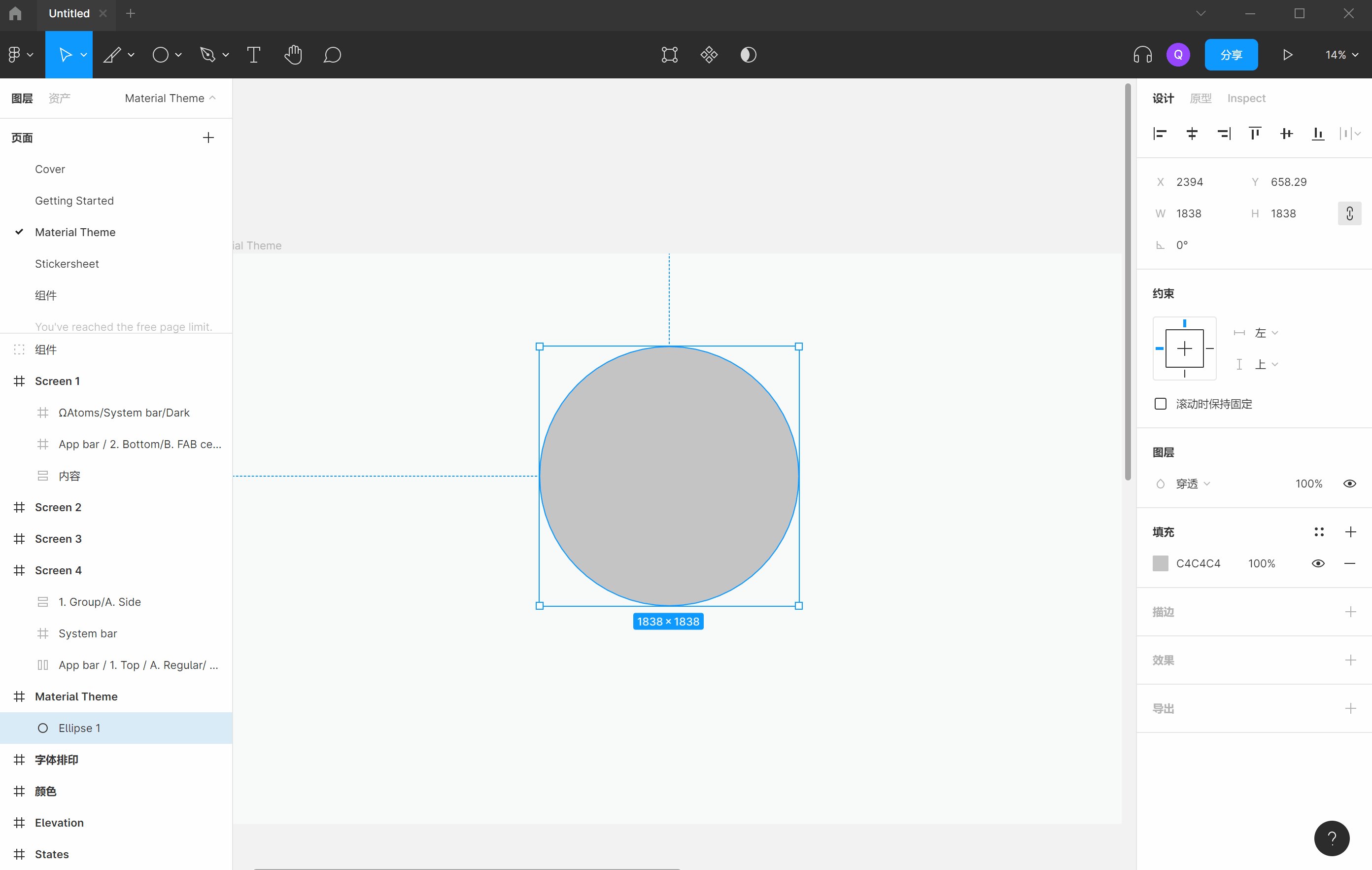
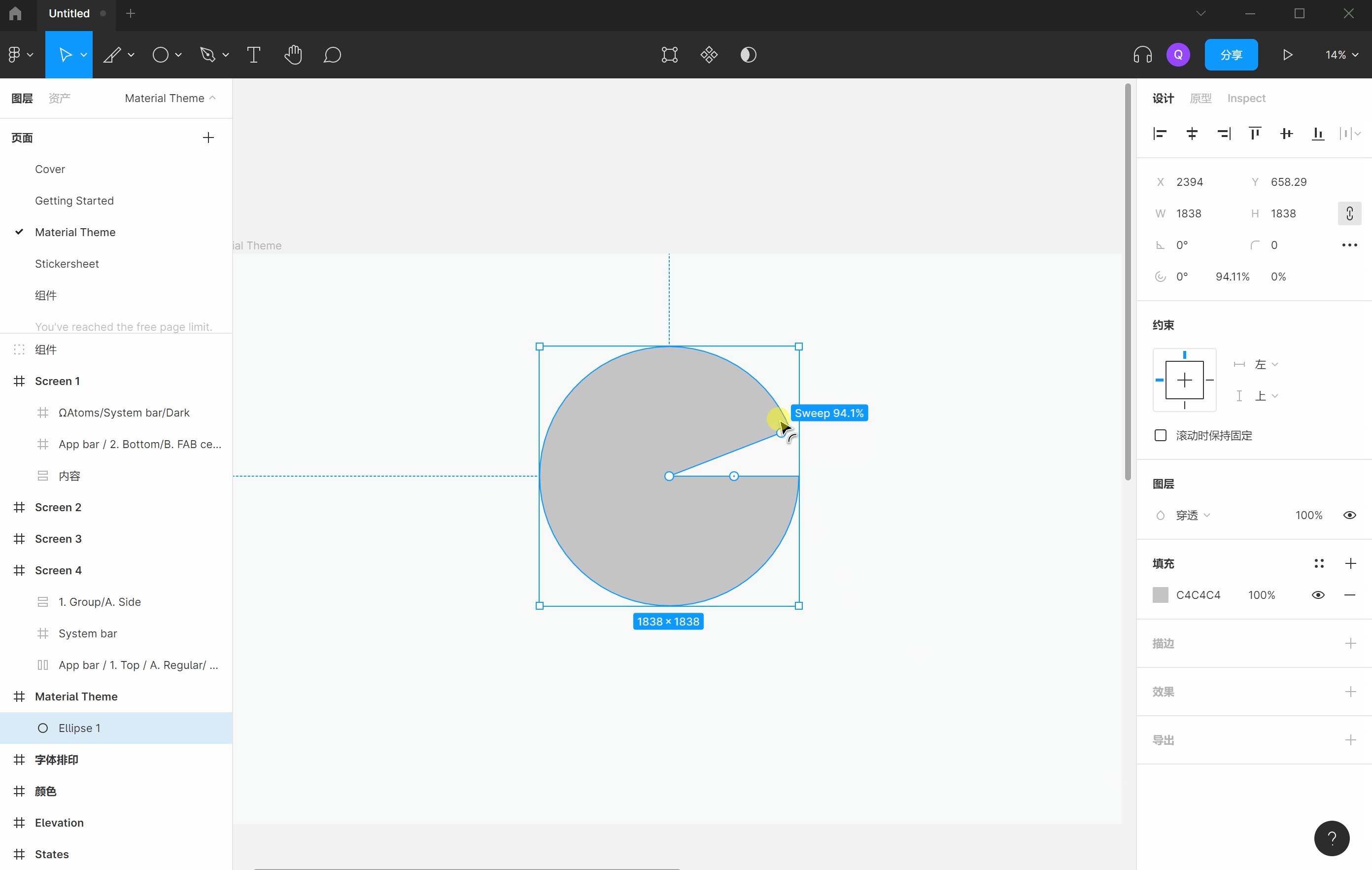
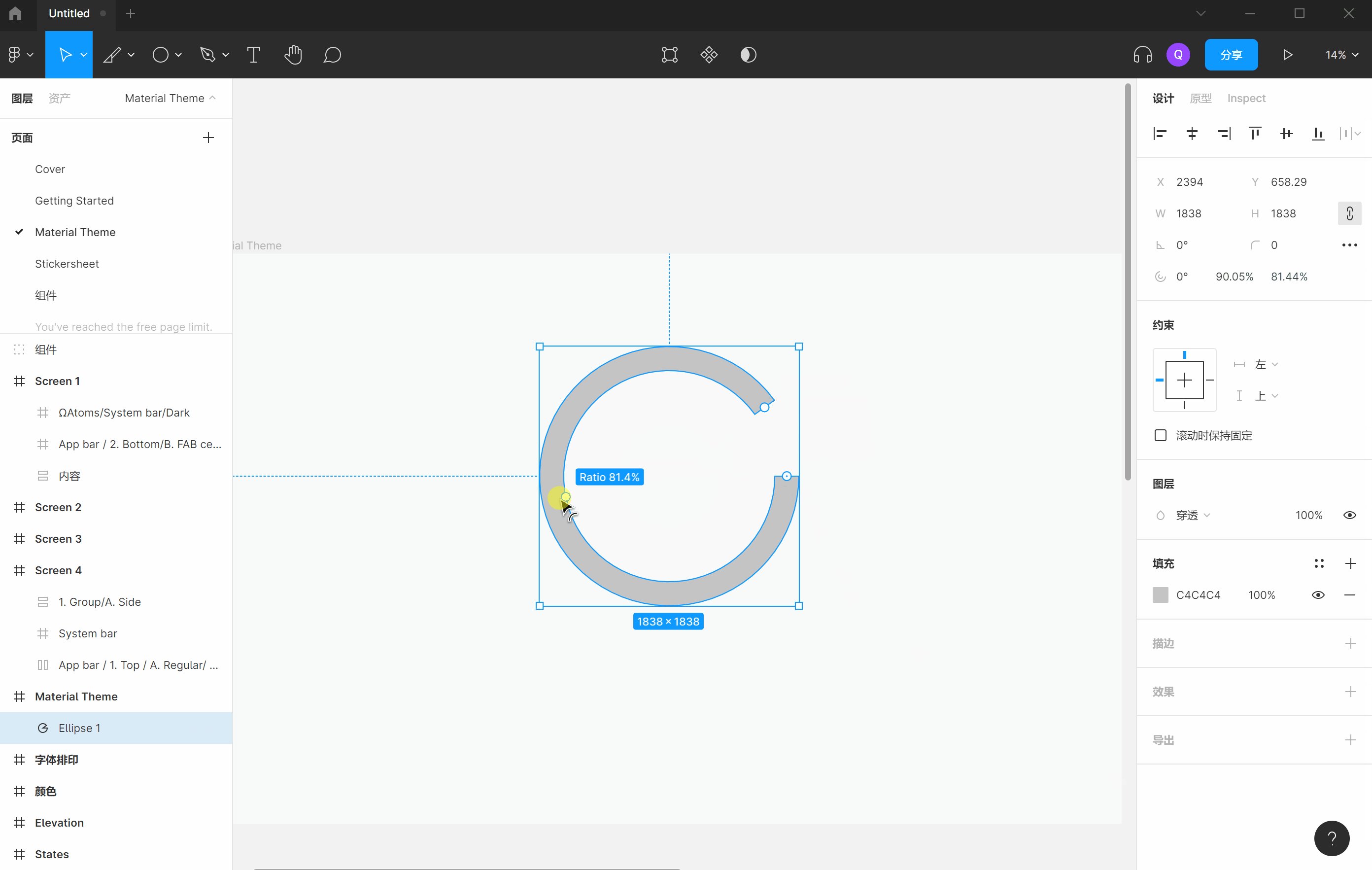
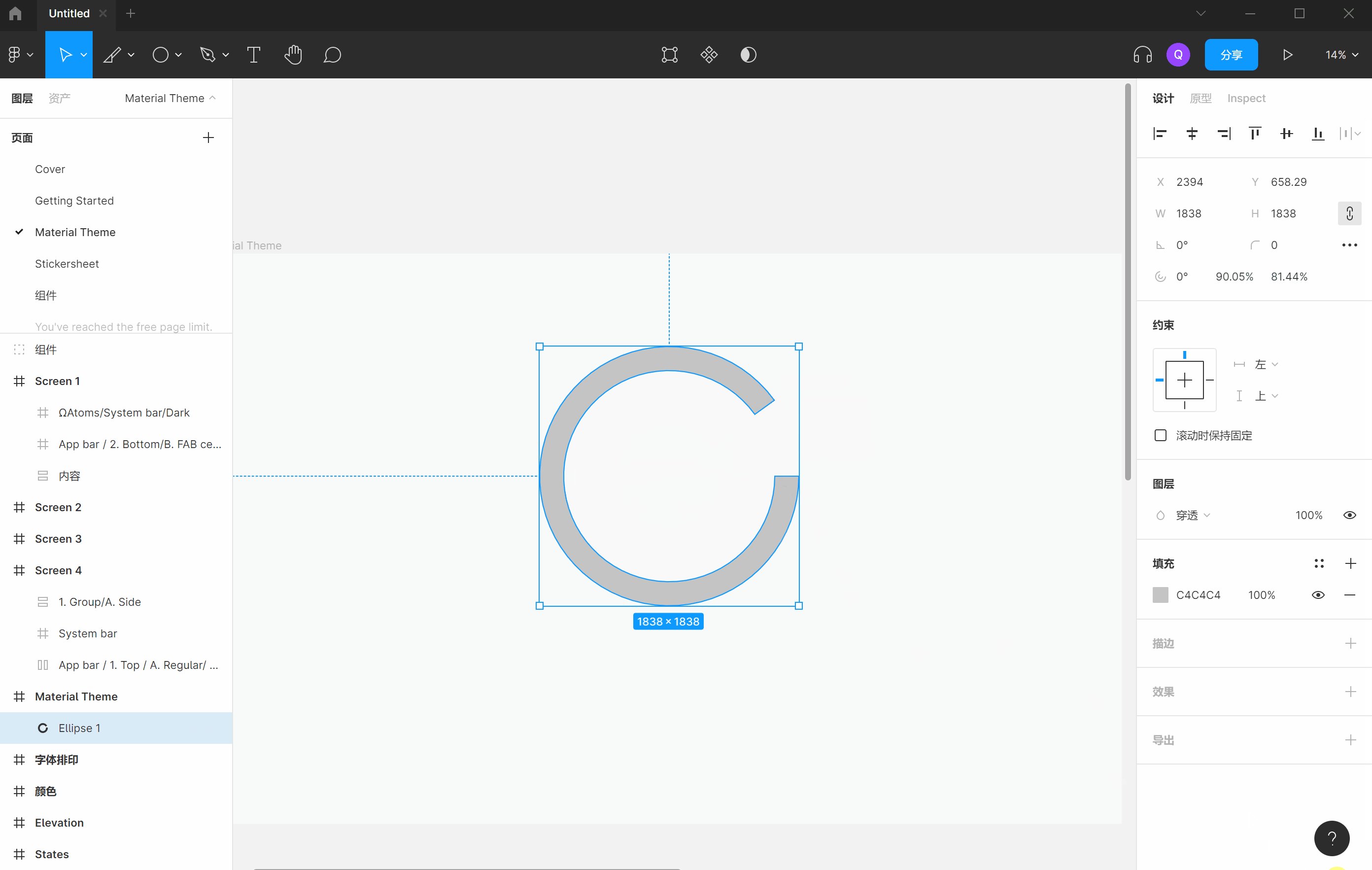
快速画出环形进度条
快速画出环形进度条的方法,先画一个圆,然后鼠标拖动两下,就搞定了,不知道大家之前都是 怎么做的,反正我第一次知道可以这么做的时候,真的很惊艳!

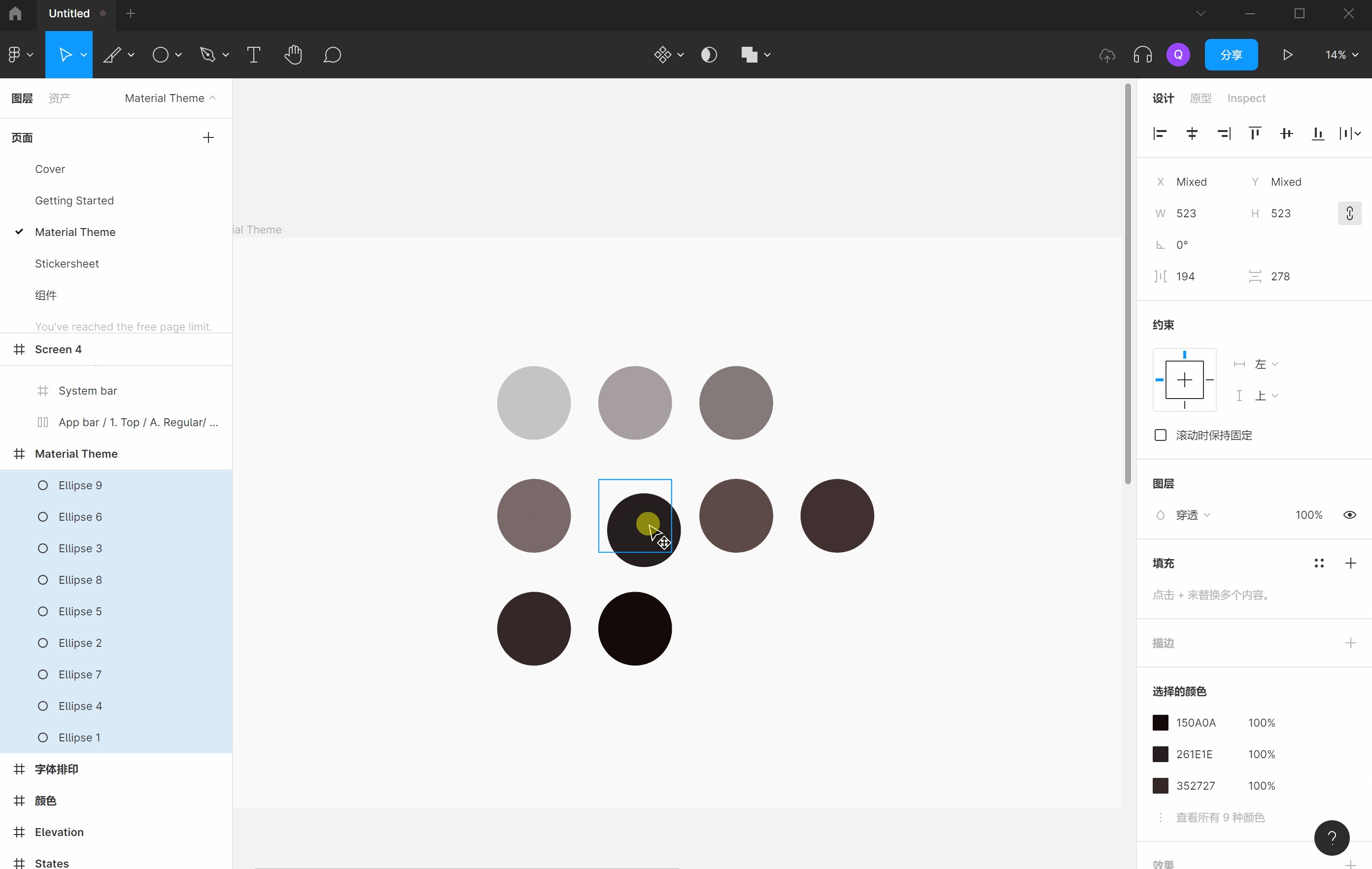
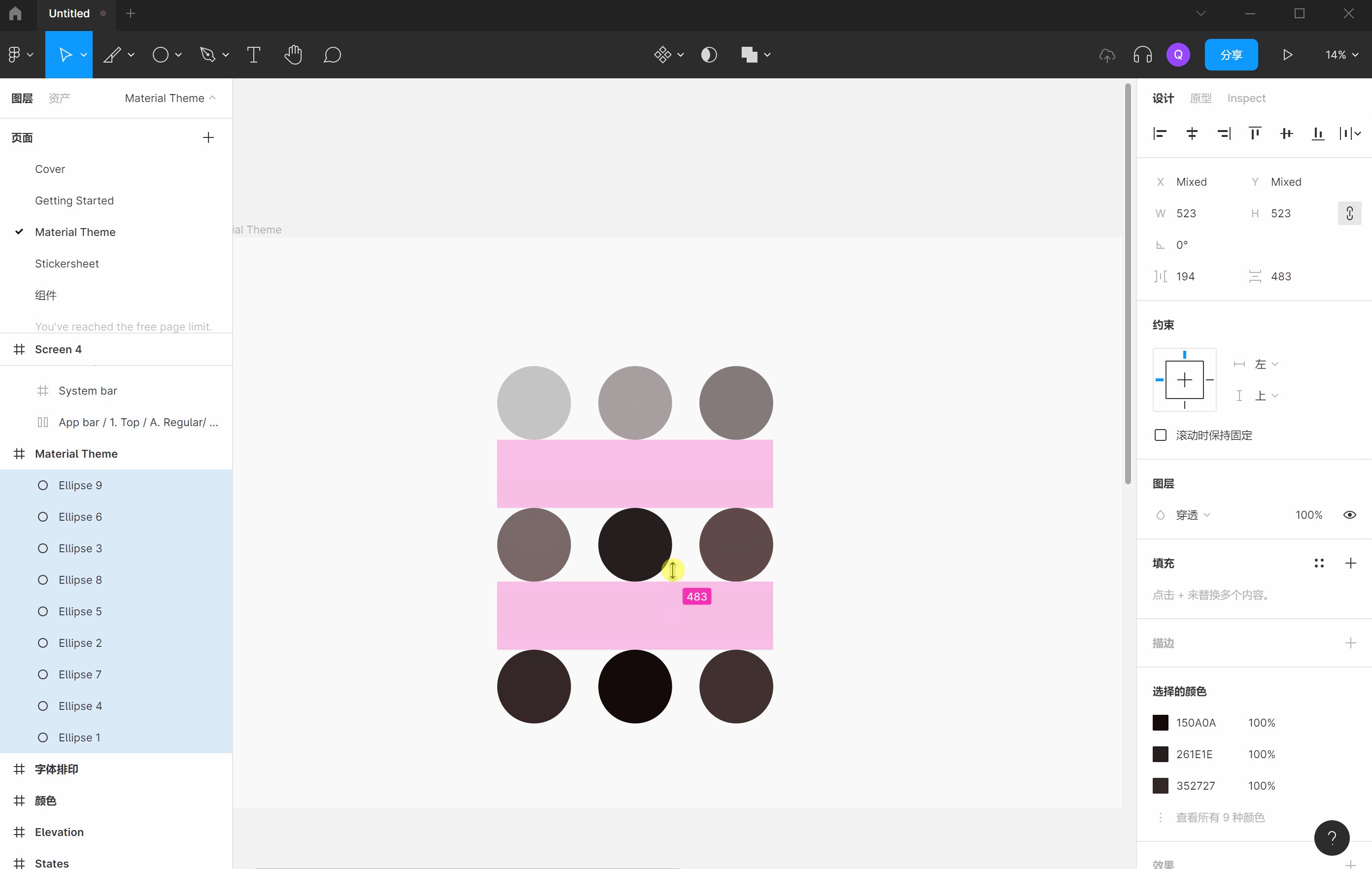
快速整理表格元素
先看我下图中的演示,选择一组阵列中的多个元素之后,可以随意交换任意两个元素之间的位置,其他的不受影响,还能直接拖动调整它们的间距,真是太方便了吧!

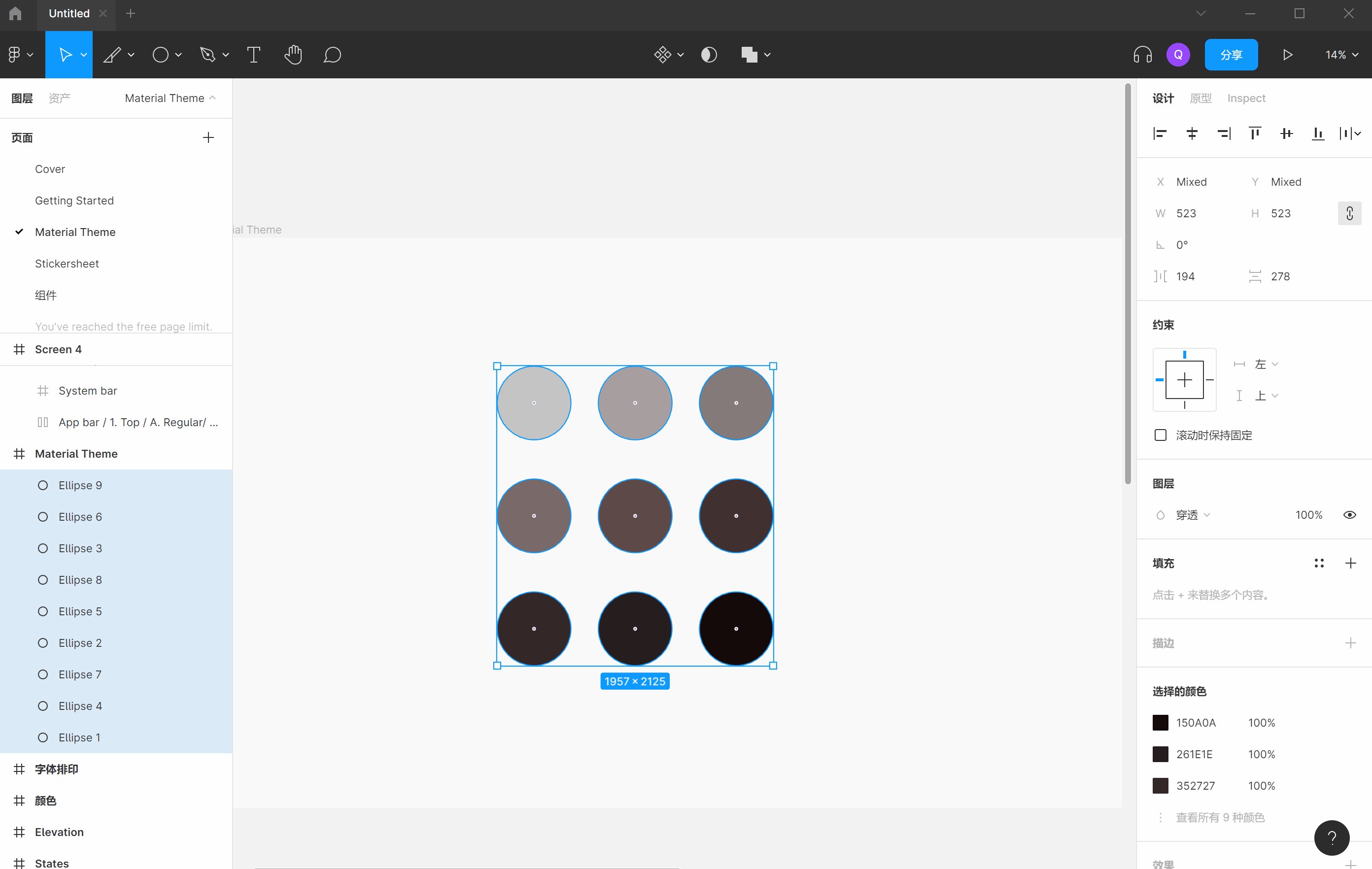
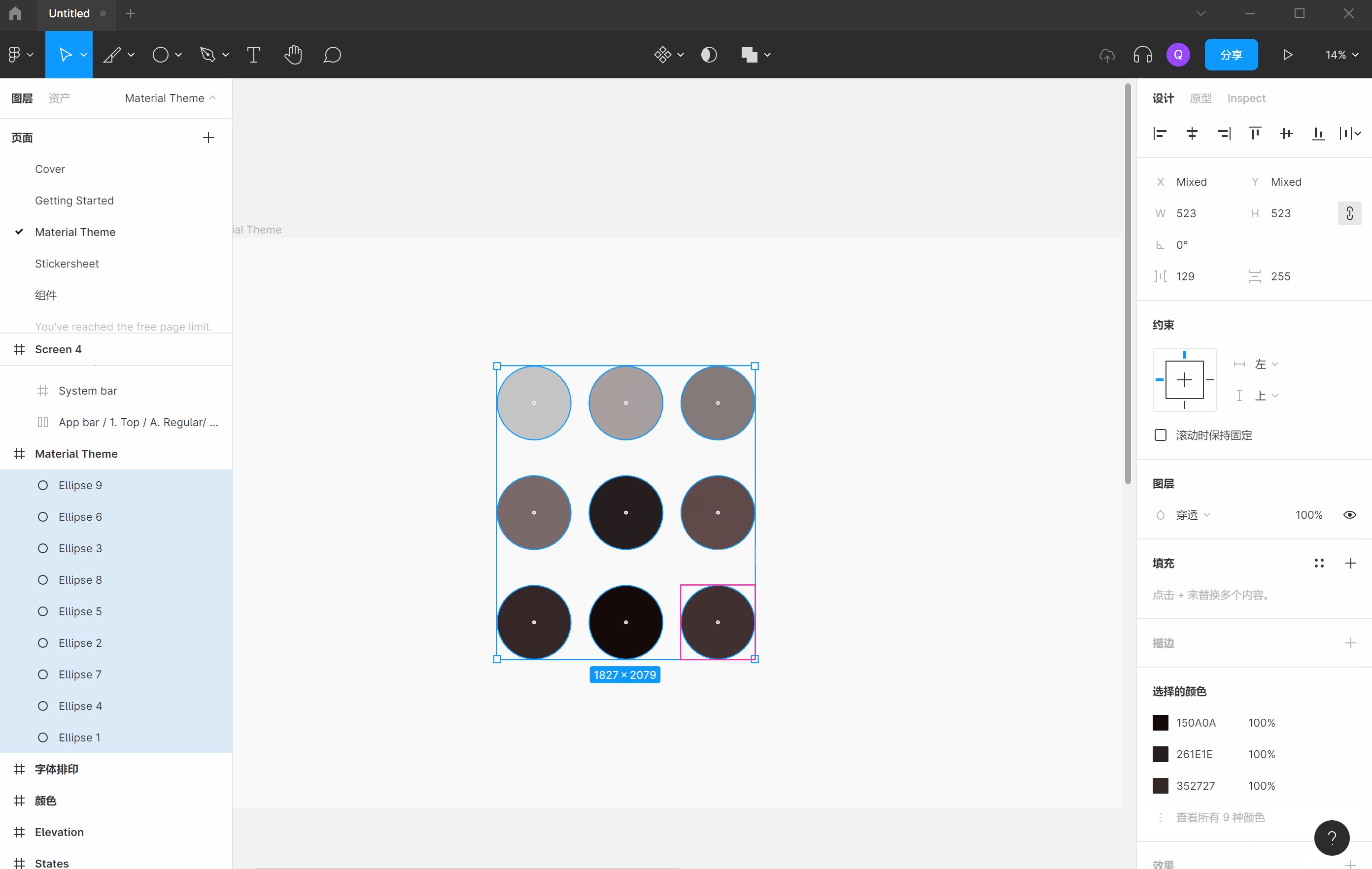
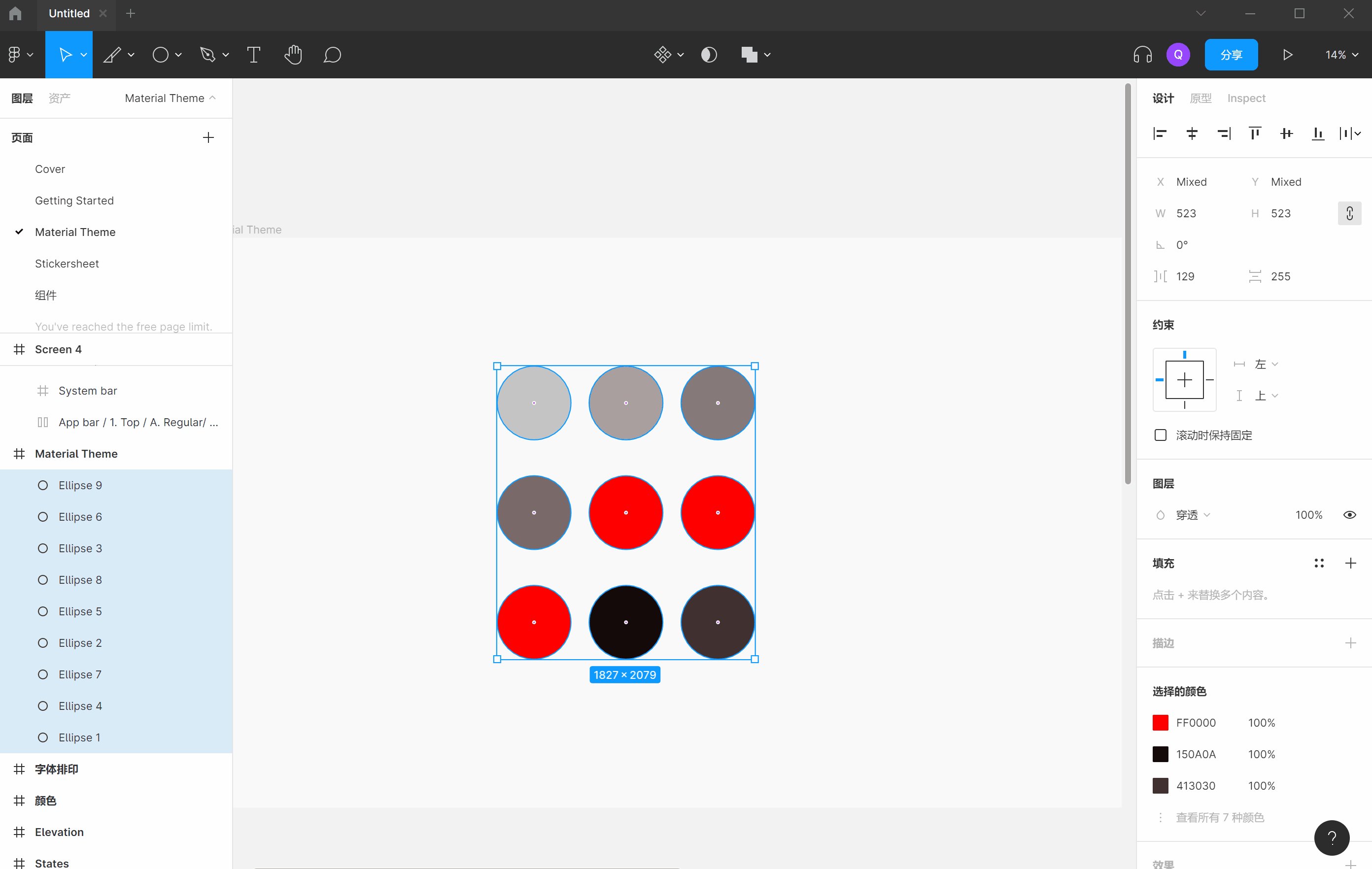
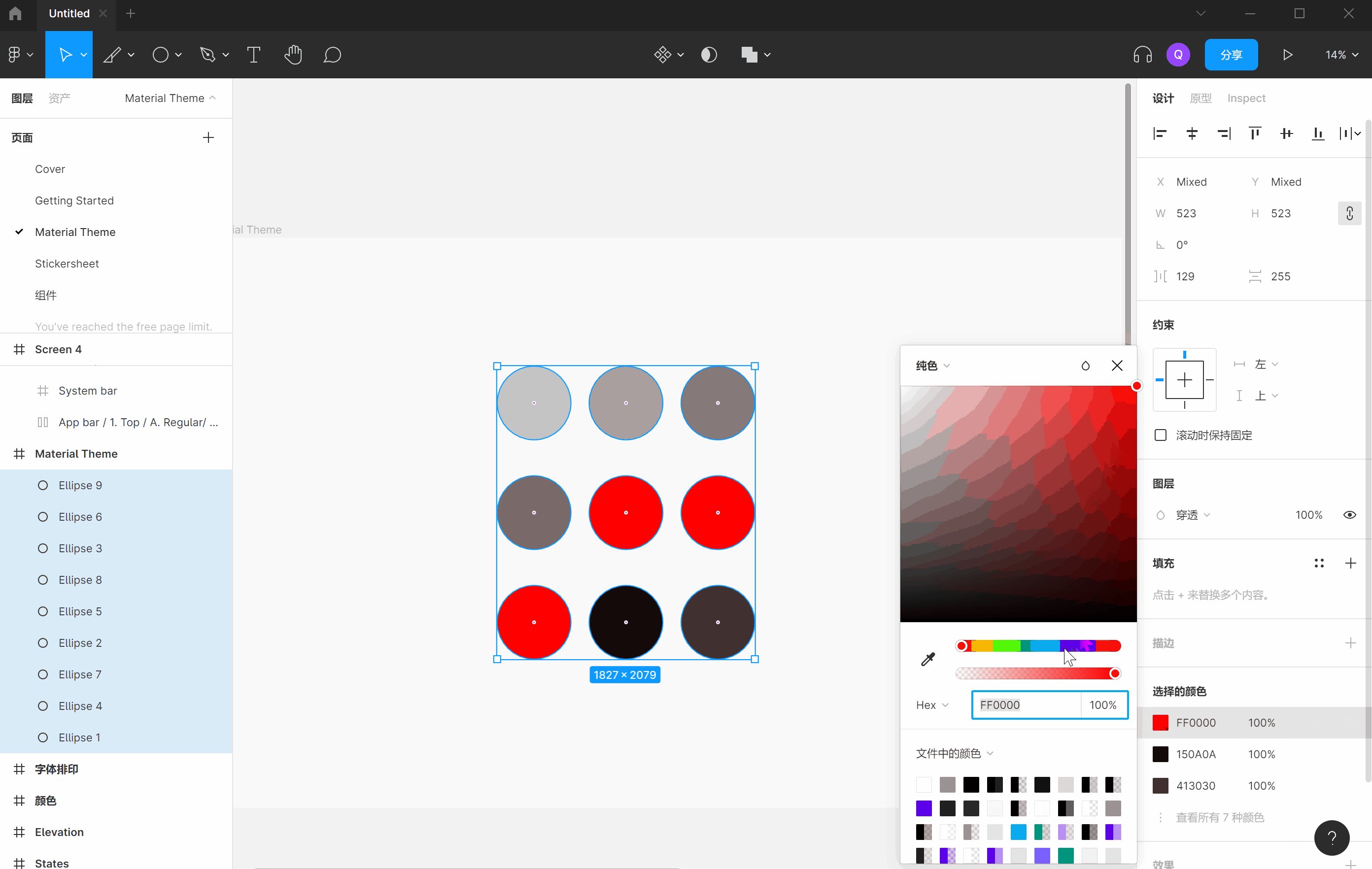
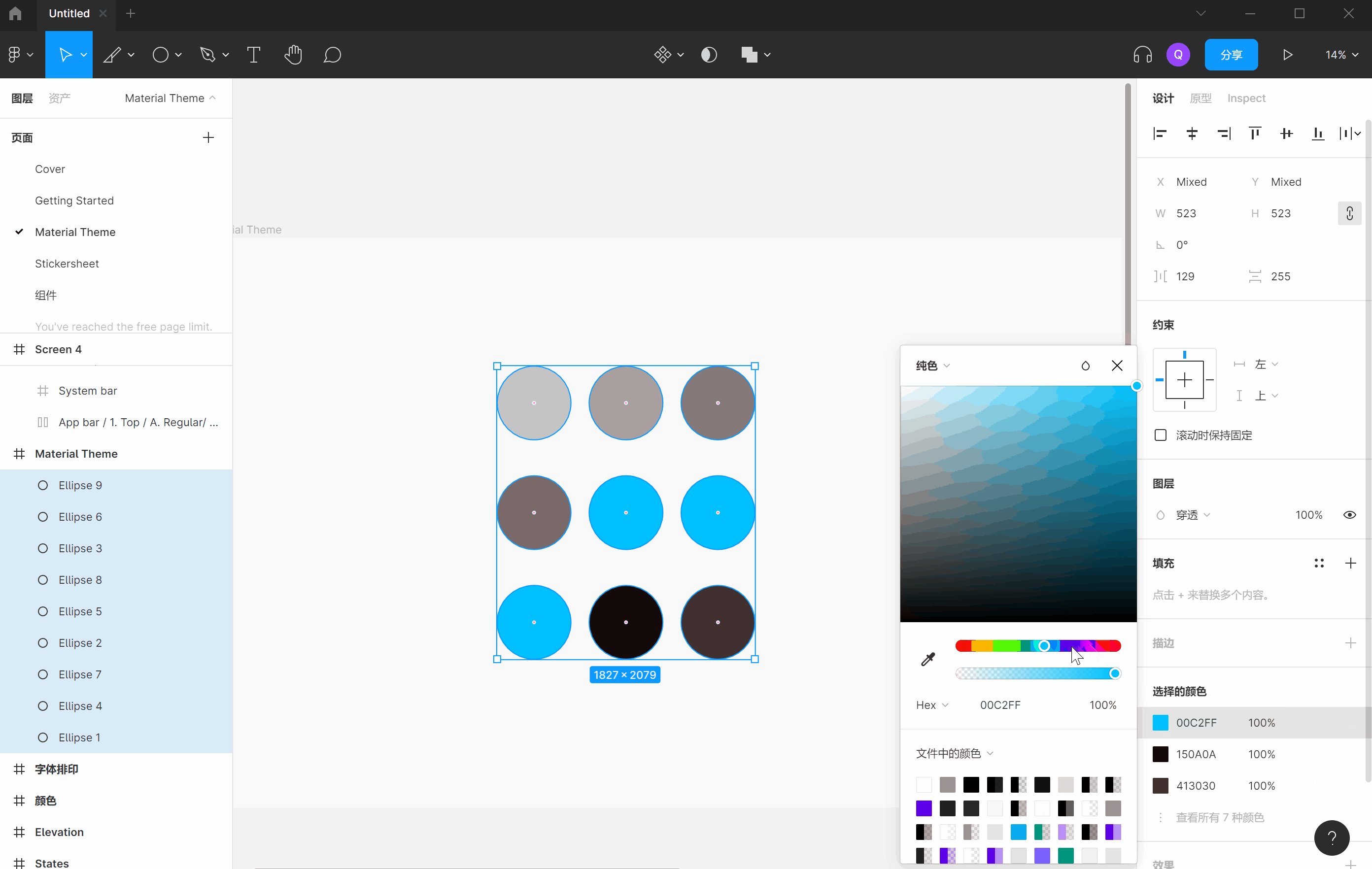
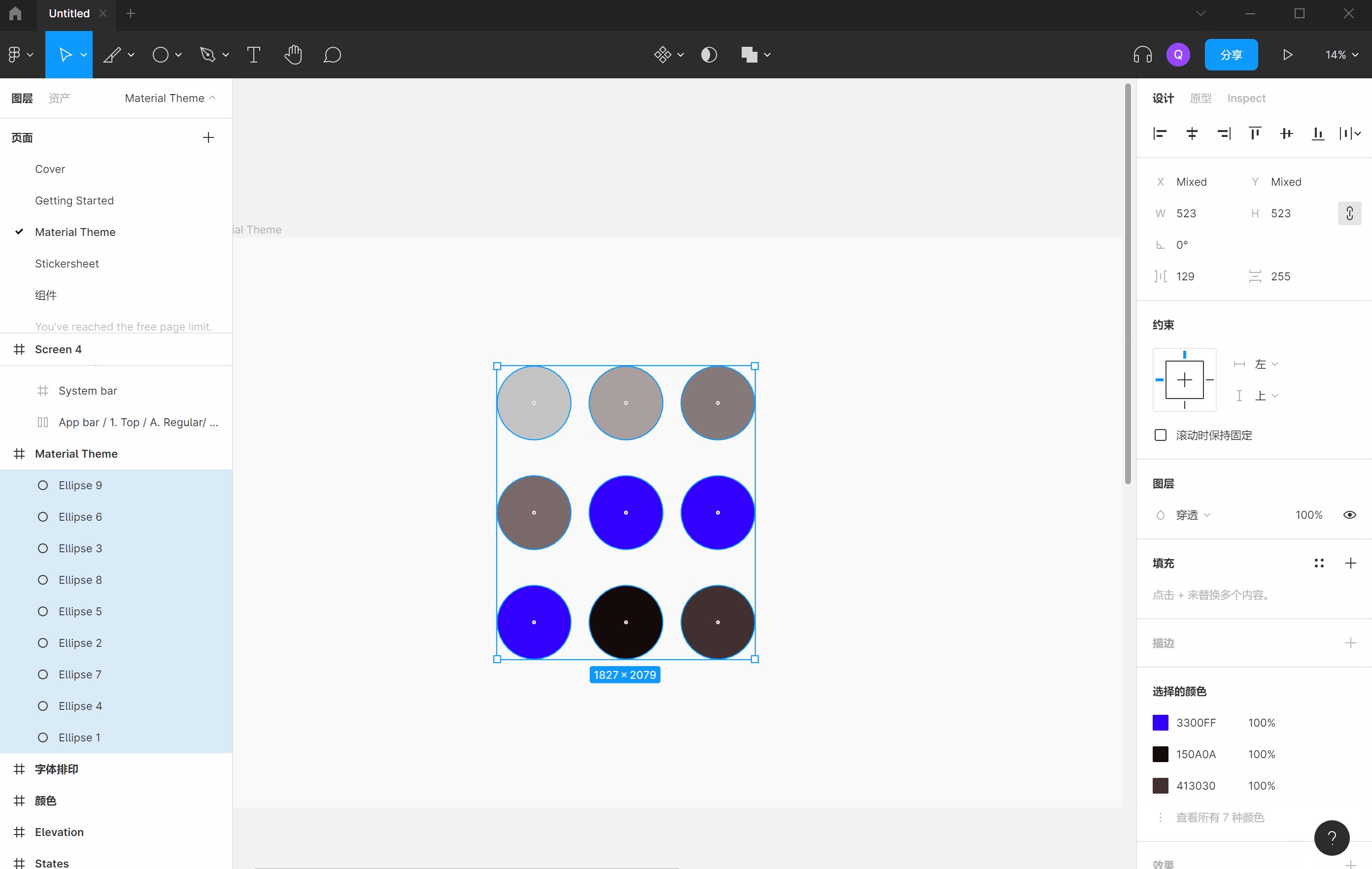
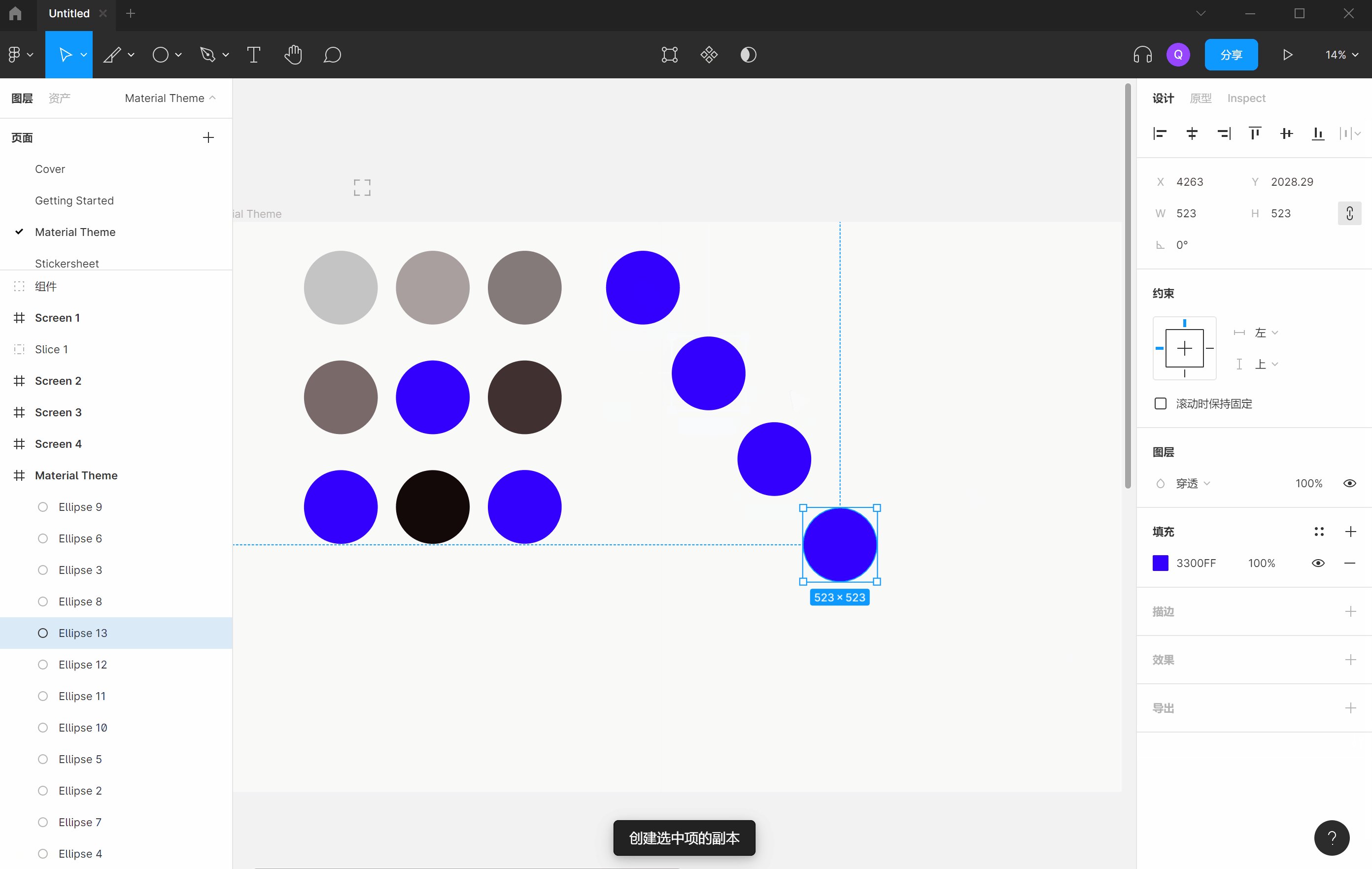
快速批量修改颜色
快速批量修改颜色的方法。就像下图中操作的一样,下面九个元素中有三个是红色,当我想要批量修改这三个红色元素的时候,我不需要一个个选择这三个元素,只需要批量选择,然后在右侧属性栏那里(我用的是 Figma 中文客户端),选择想修改的那个红色,直接改颜色,三个元素的颜色就会一起修改了。

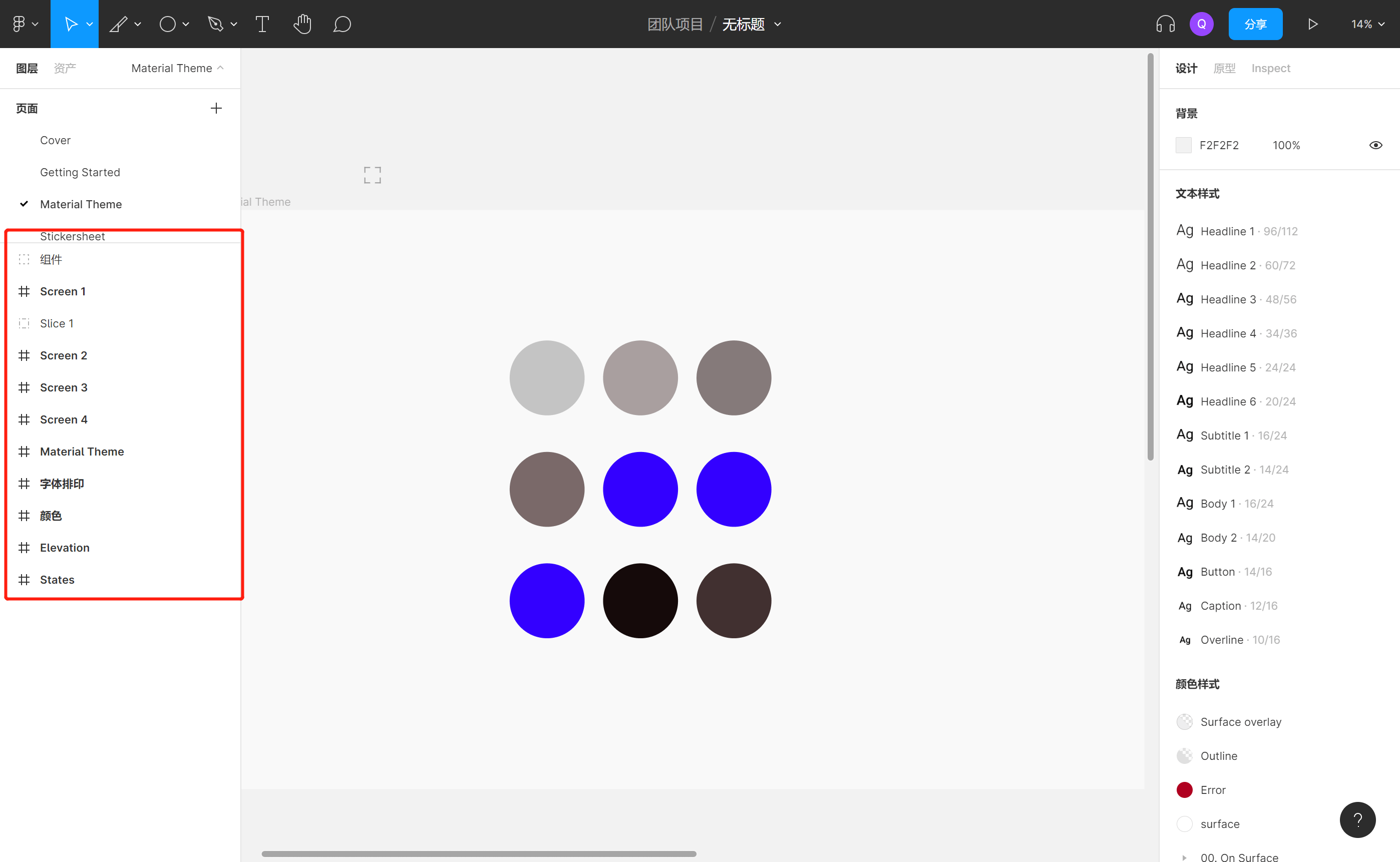
图层清晰整洁
让图层清晰整洁的方法。快捷键【Alt+L】,可以直接将所有图层折叠起来,这样,不管你的图层面部之前展开了多少层,都能直接折叠,让你快速了解整个系统的全貌。

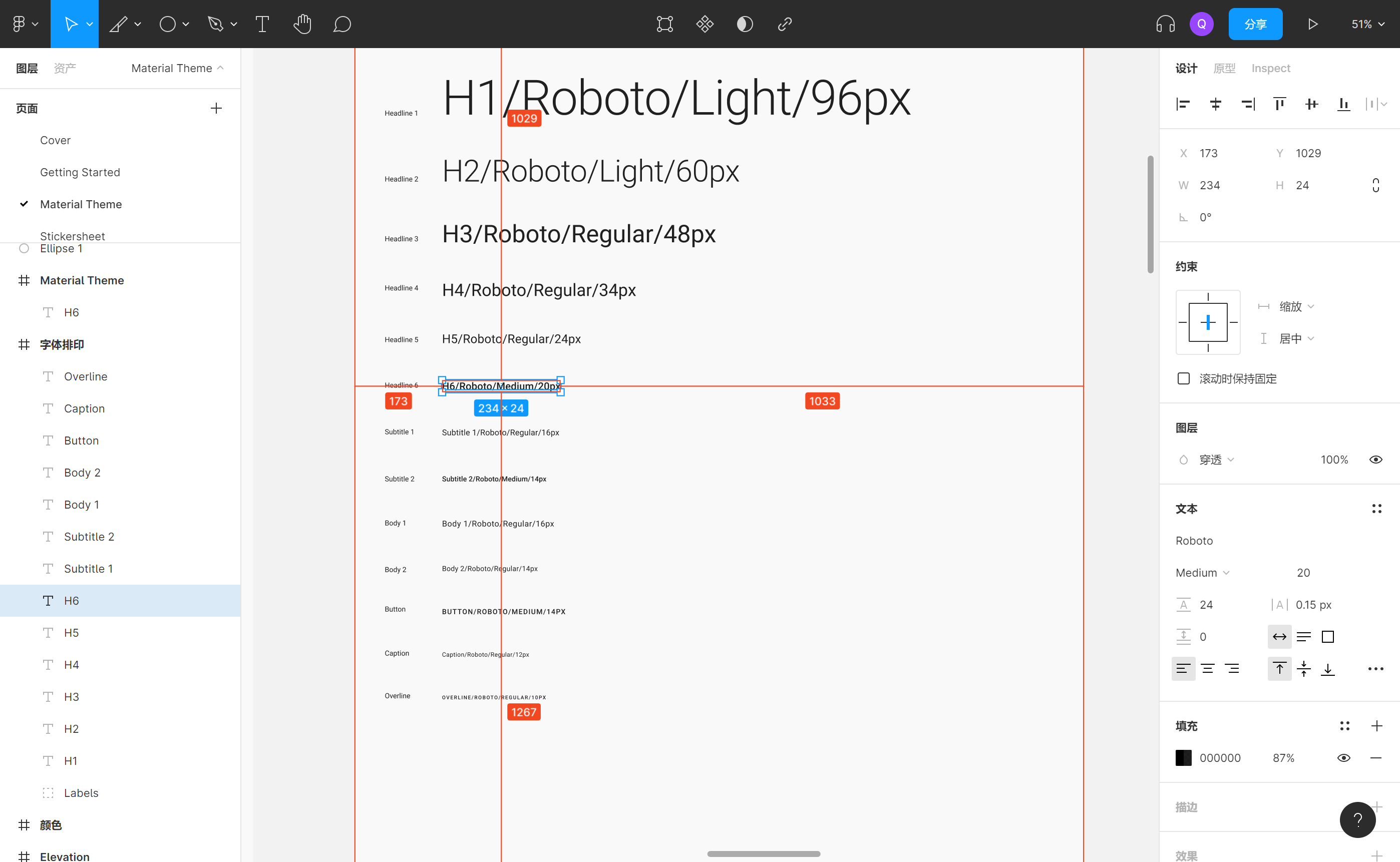
快速浏览图层
使用键盘快捷键快速浏览图层。快捷键【Tab】可以在图层中快速向下切换选图图层,【Shift+Tab】可以向上切换选取。很多时候,我们是用鼠标滚动和点击的方式,在图层面板中选择图层,其实,有些时候鼠标点击,不如键盘操作来得快。

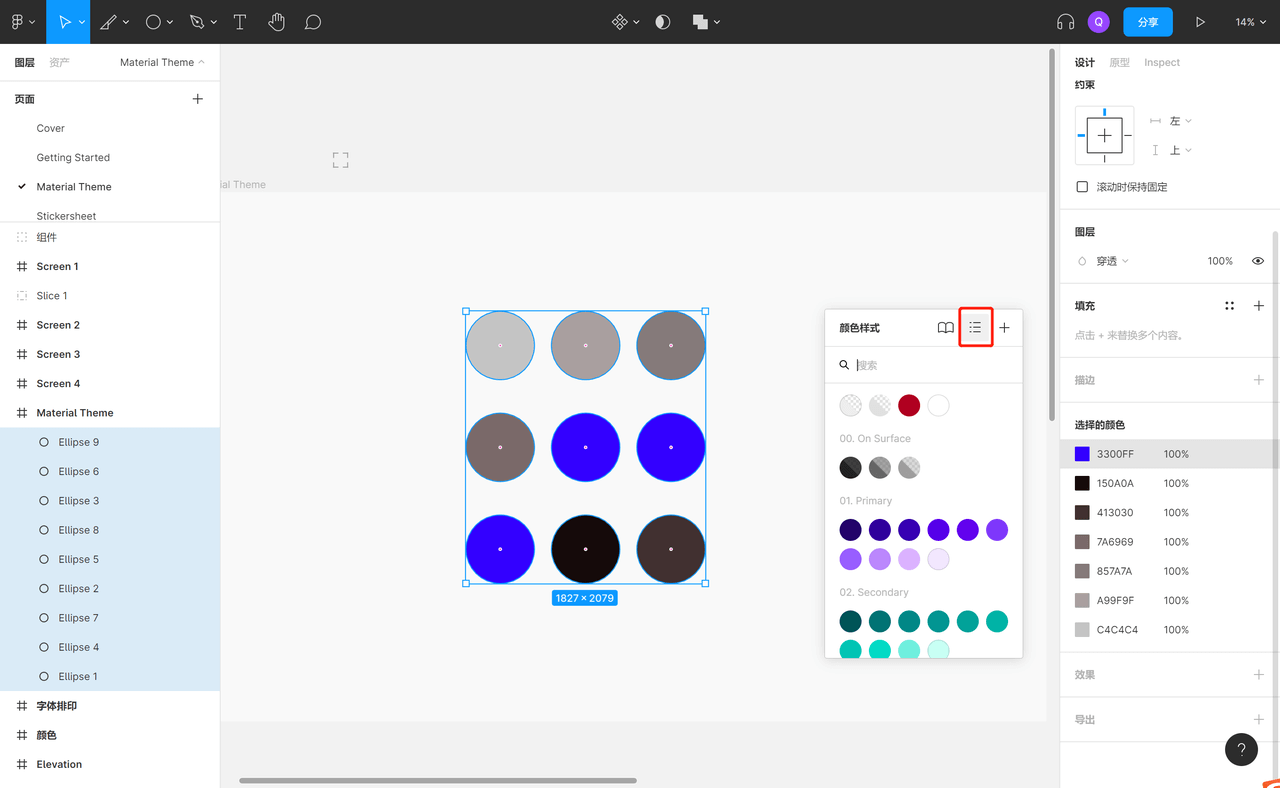
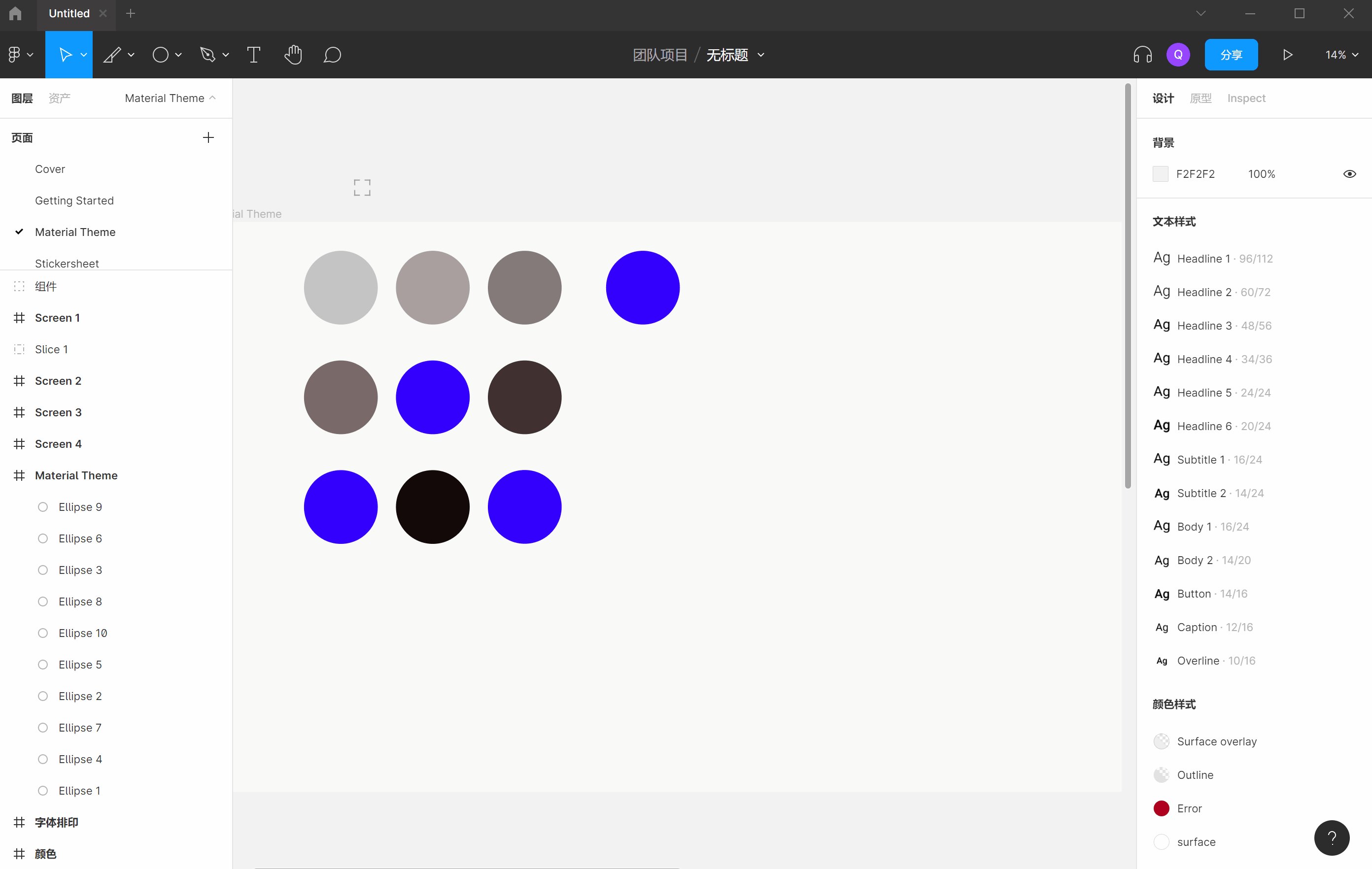
快速选取颜色样式
快速选取颜色样式的小技巧。在你使用颜色样式时,这里有一个小按钮(下图中用红框标出的),能让你快速得在列表样式和网格样式之间进行切换,使用列表样式能够更方便你浏览都使用了哪些颜色,方便你进行管理。

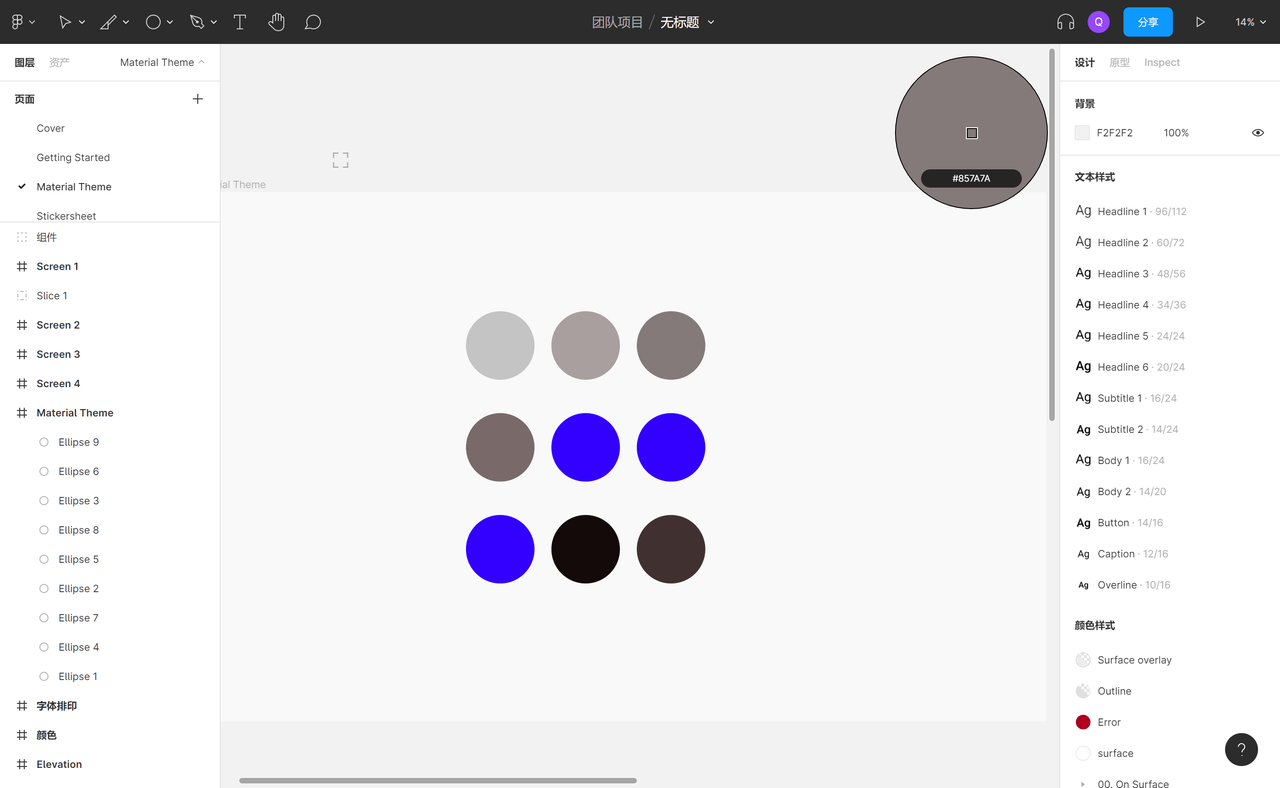
用吸色工具预览颜色
吸色工具的快捷键是【i】,当你按住【i】键不动时,移动光标,就能预览颜色,而不是直接取色了,预览的颜色就如下图,是展示在右上角的。

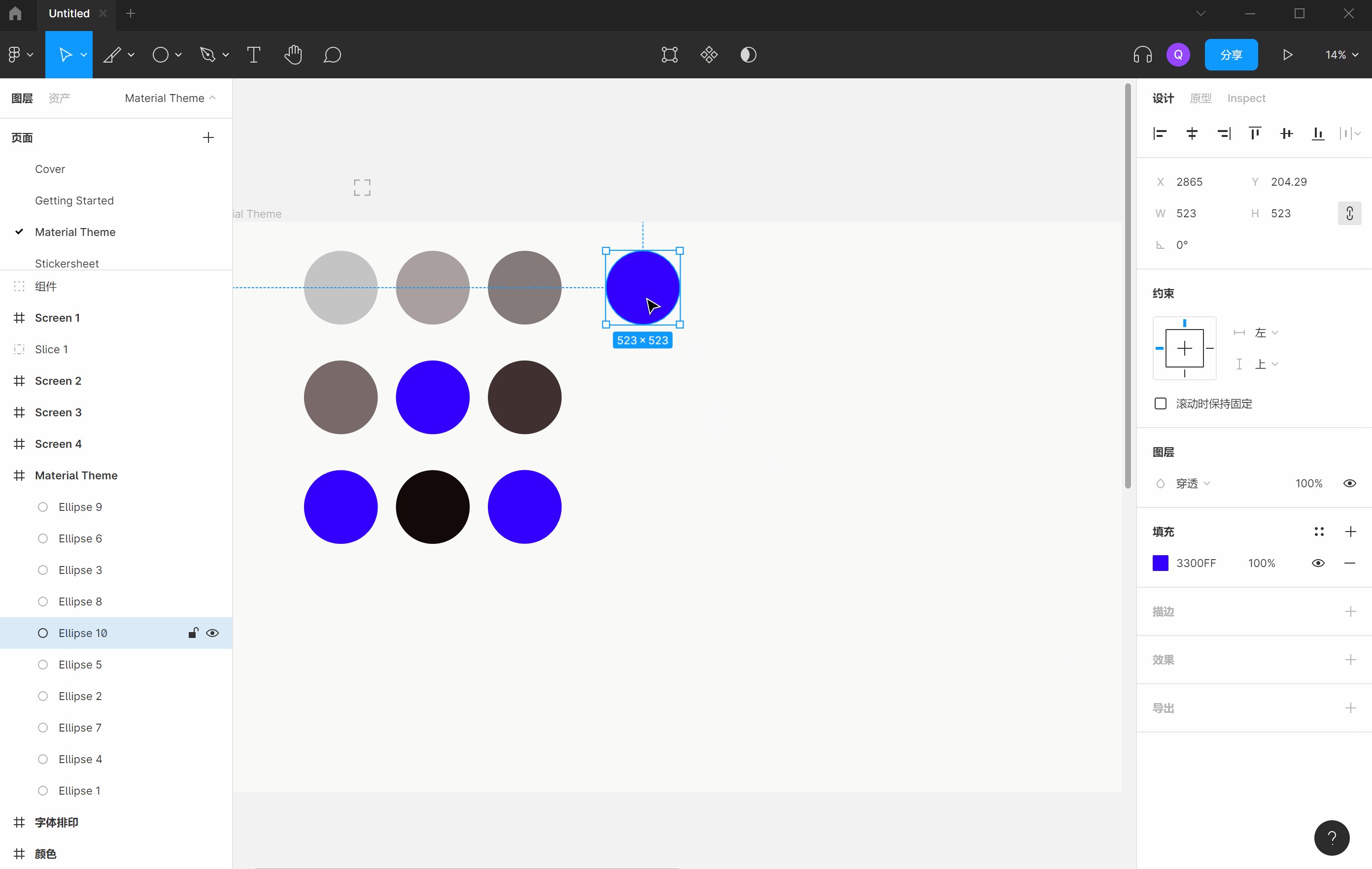
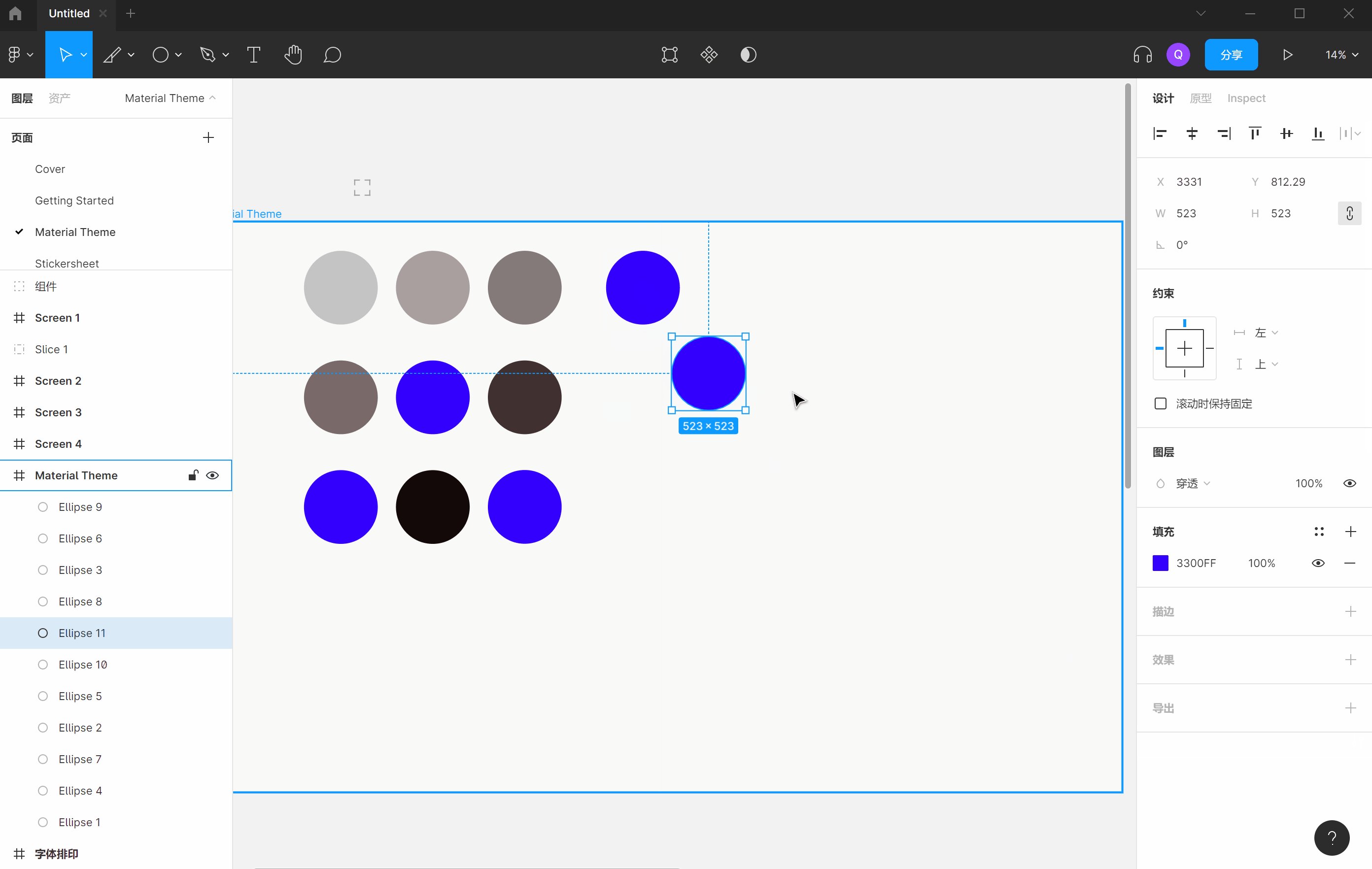
重复上一步操作
快捷键是 「cmd/ctrl + D」,正如下图所示,我向右下方复制了一个元素,然后使用「cmd/ctrl + D」,会继续向右下角复制元素,也就是说,这个重复操作,重复的是相关对象和操作中设计到的所有元素。

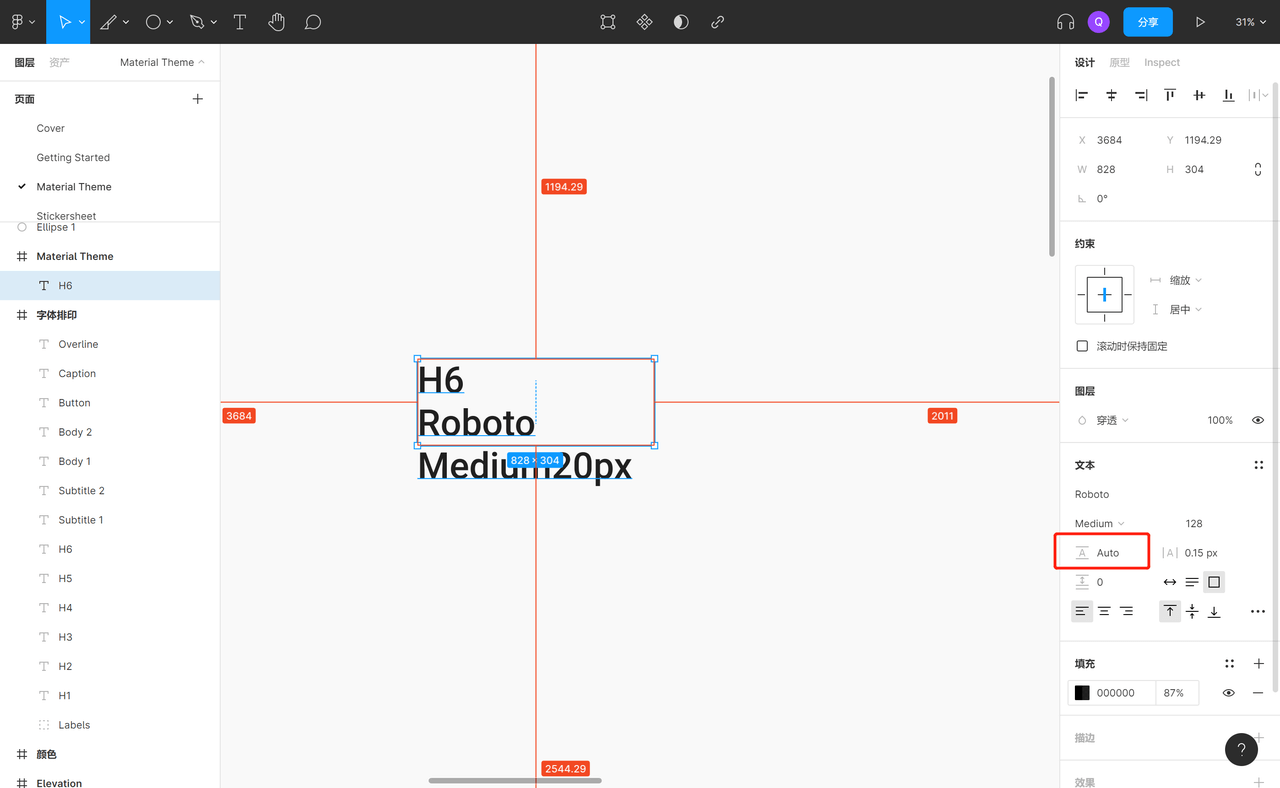
自动行高
如果你现在输入了一些文本,行高有问题,但是你暂时又没有很明确的行高参数,这个时候,你只需要在行高这里输入 auto,点击回车,就可以把这些文字设置成自动行高了。

以上十个都是非常常用的使用 Figma 的小技巧,希望对你有所帮助,我使用的 Figma 中文客户端,如果大家感兴趣,可以直接去 Figma 中文设计(Figma.Cool)免费下载使用。
上一篇文章

Figma 是什么软件?Figma都有什么功能
下一篇文章

和 Figma 相似的设计软件都有哪些?